Page Builder is an awesome Plugin to Make More Dynamic and Customizable Pages for Cmslooks. From Here, You Can Build Many Pages with The Available Widgets. And You Can make them a Homepage Also. So let's see how you can make an incredible page of yours.
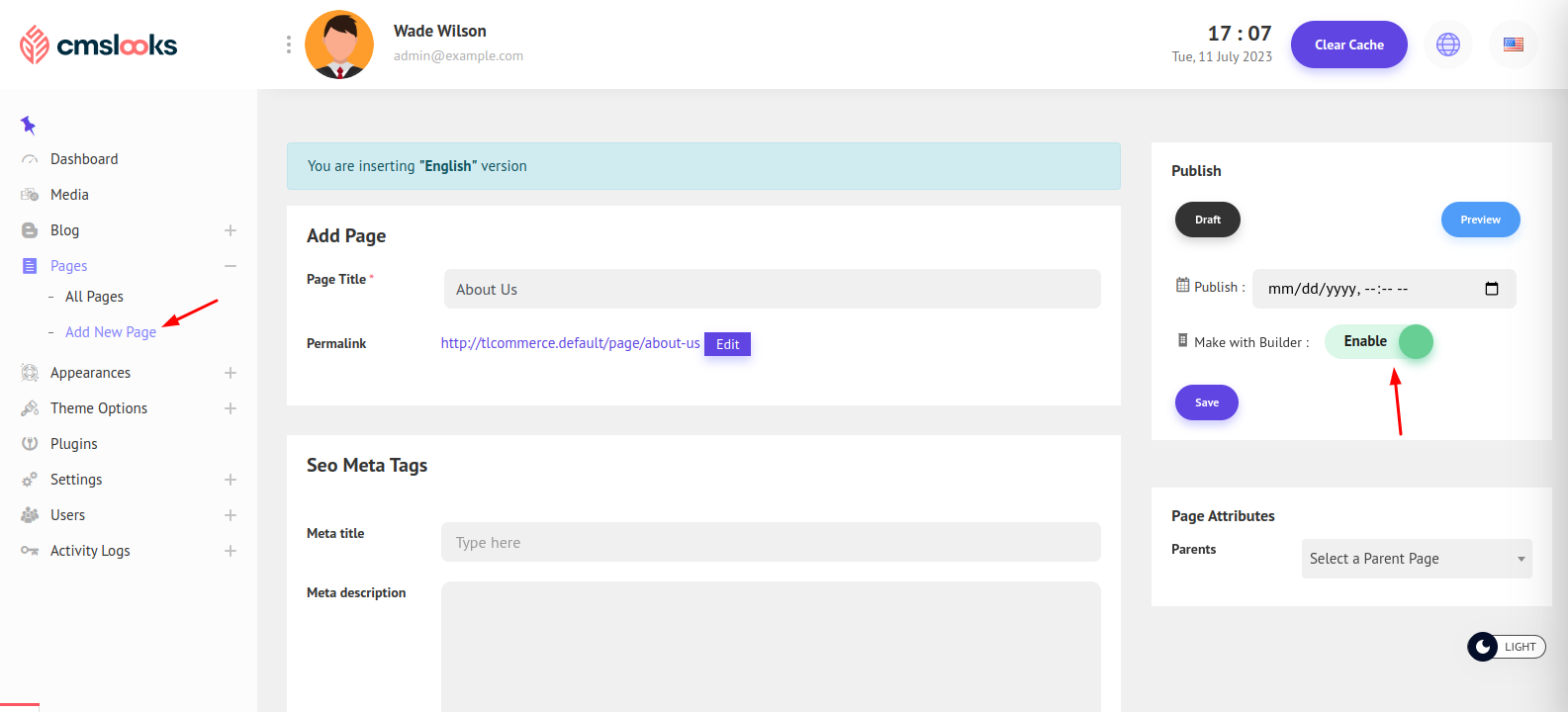
First, the Page Builder Plugin must be active. Then visit Add New Page. And you will find a switcher to make the page builder or default. Give a page title and other necessary fields then click Save.

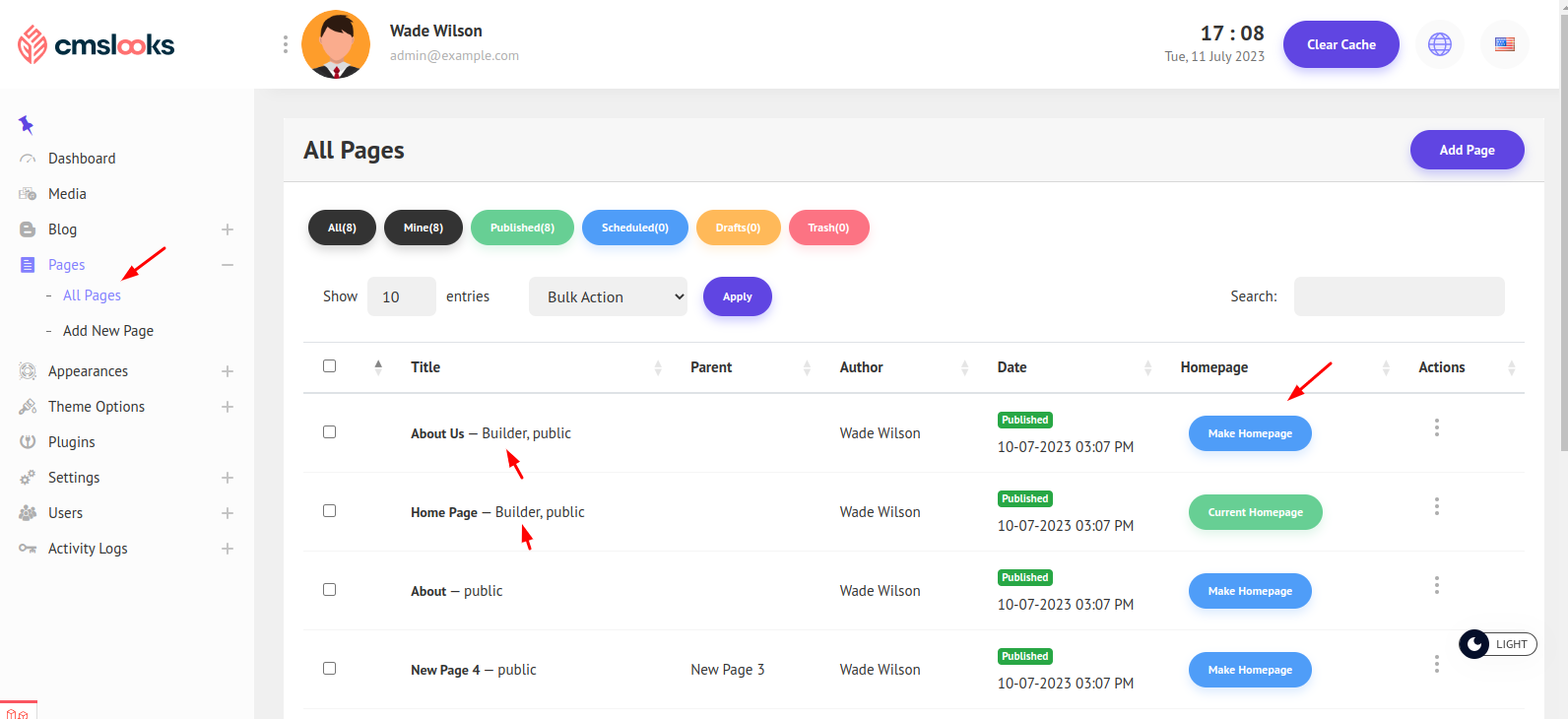
In the page list, you can see an option appeared, Make Homepage. You can now make any page Home Page, If it's made with Builder then the content will come from Builder, or if not then the page content will be the home page content.
Now from the page list, you can find Builder written beside the page title if a page is built with Builder. Now click three dots(.) from the Actions and you can find an option Page Builder. Click and you will be redirected to the magical place to build your page.

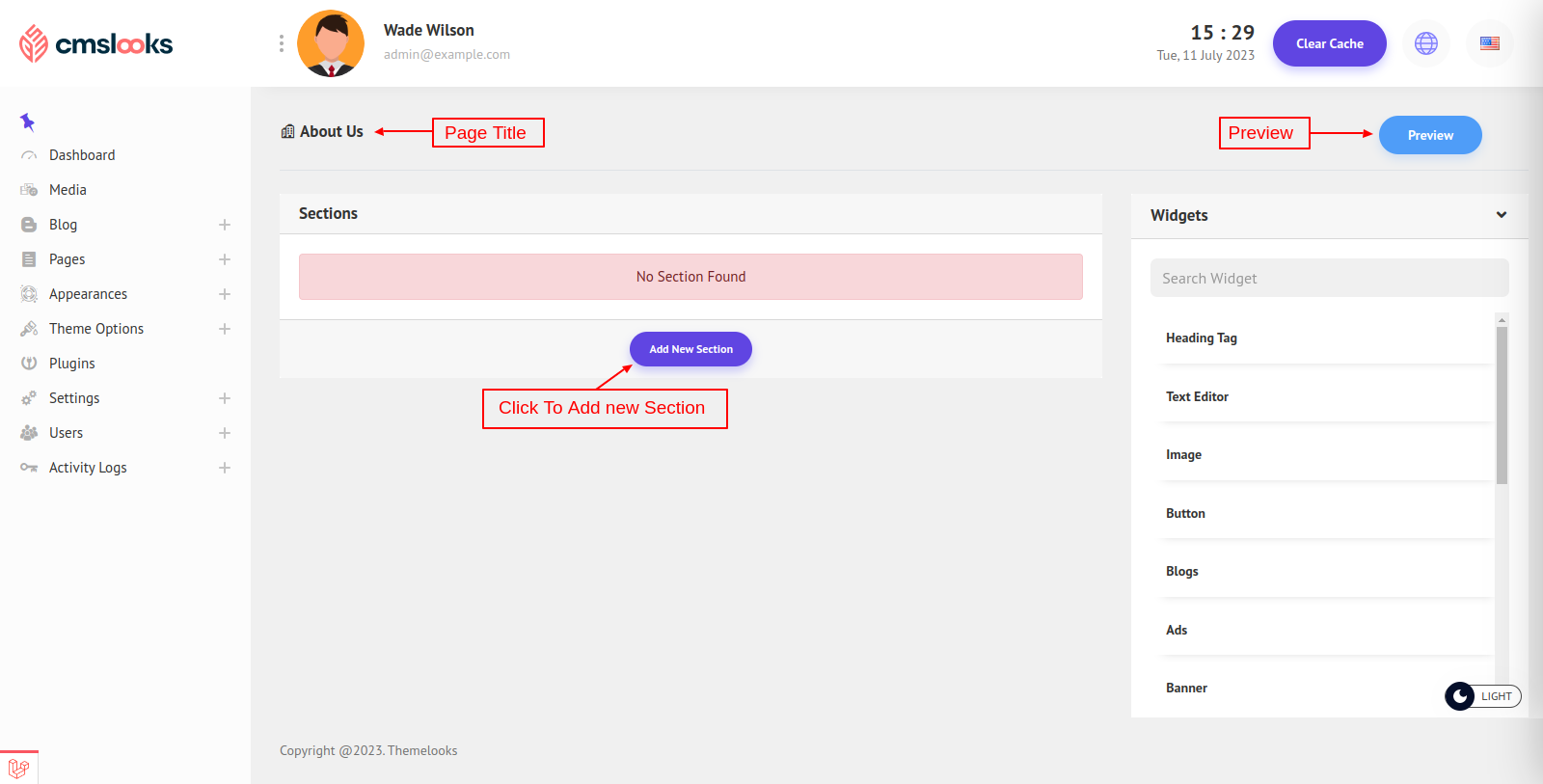
1. Left Side All The Section lIst.
2. Right Side Available Widget List For The Active Theme. You can also search widgets.
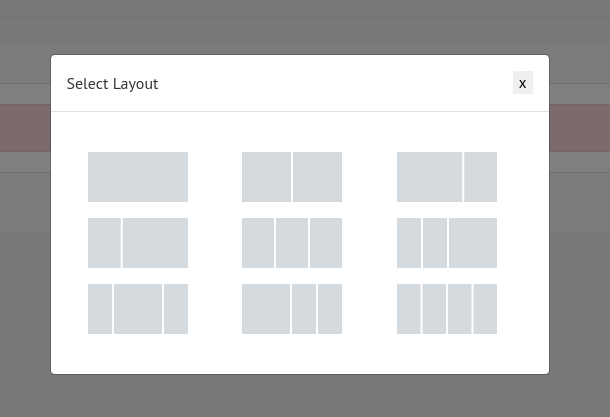
Click Add New Section and you will get a popup to select which section layout you want.

The Layout you Select a Section will be created with that layout.

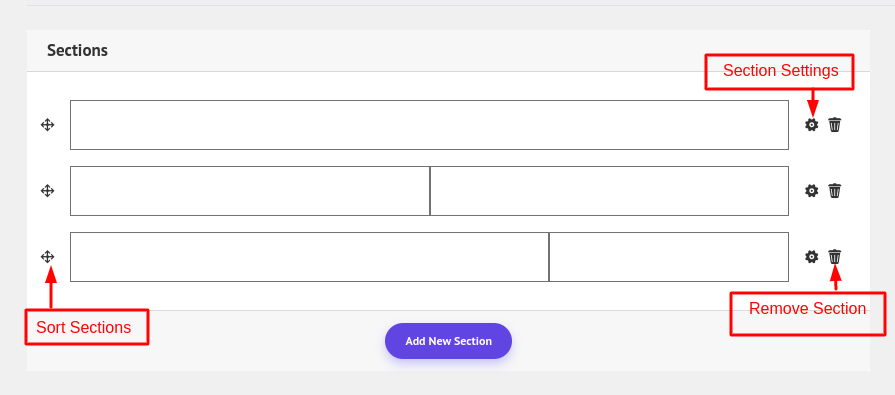
You can create multiple sections with different layouts. You can sort them and change their position. You can Remove a section and also update the section Settings.
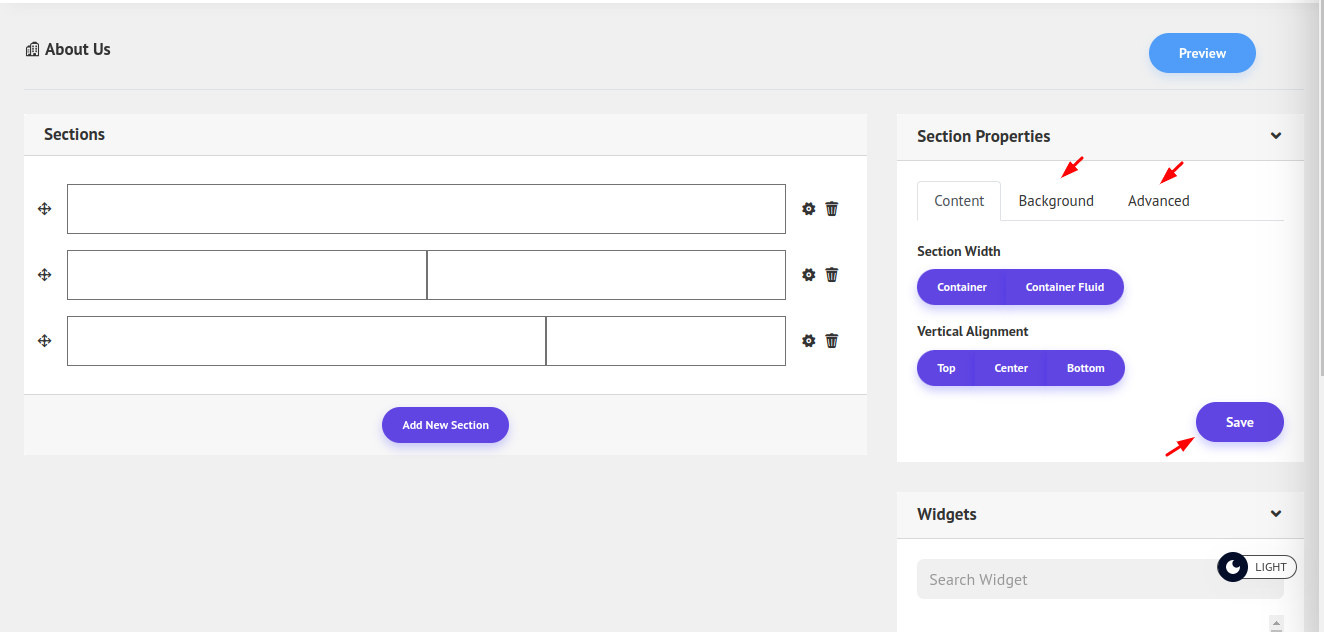
If you click on the section settings, the section properties field will appear on the right.

On the right, you can see the section settings properties. In the Content Tab, you can select if the section should be in a container or container fluid. Then The Section content Vertical Alignment.
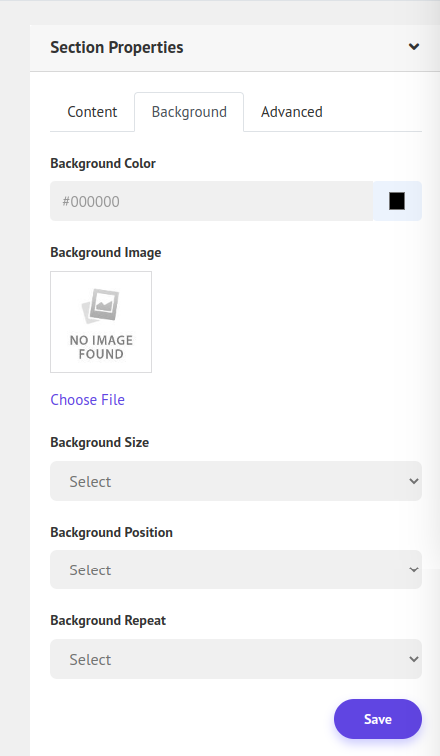
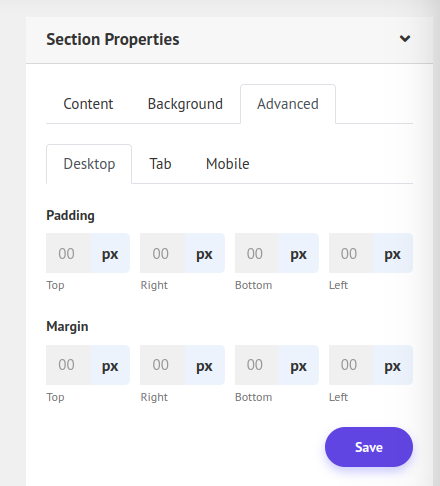
In the Background and Advance Tab, you can customize the section background, and Padding, Margin. You can also give different Margins and Padding for different devices.


This Background and Advance Value will overwrite all default CSS.
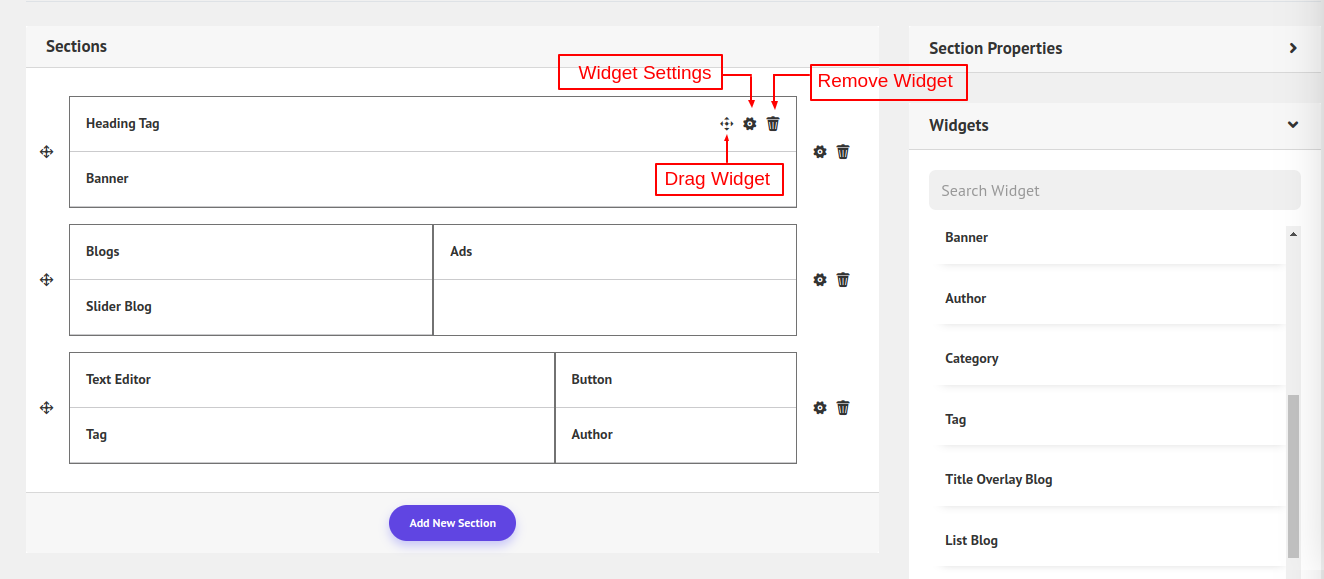
Now comes the real action, From the widget list, you can drag any widget to the section layouts you like. As many as you like.

You can also change the widget position on the layouts as well as in the whole section list. Just drag the widget by with the widget drag handler anywhere you want. You can also Remove Widget. And update Widget Settings.
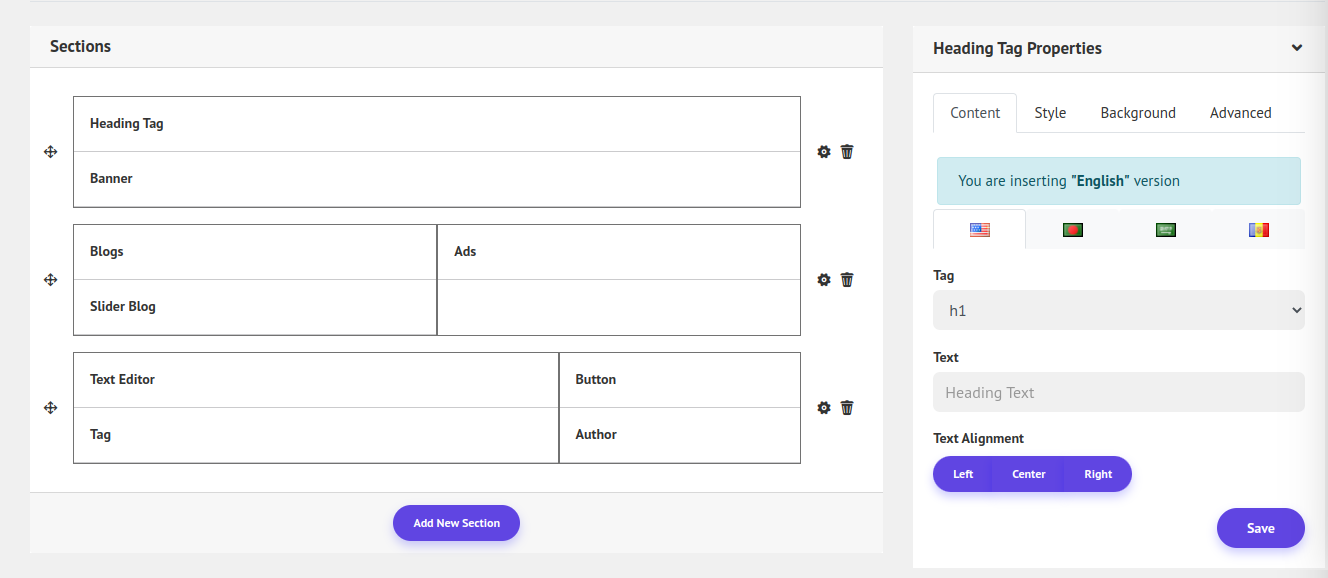
If you click on the widget settings icon. All the Widget Setting Properties will appear on the left side. Remember different widgets will have different content and style, but all widgets will have the Background and Advance option.
Let's Click on The Heading Widget Setting Icon.

Here for the Header widget, you can see the content tab has a tag and a text field. You can also translate the text into another language. In the Style Tab, you can add some CSS for the widget. And the Background and Advance tab will be the same as the Section settings. They will overwrite the widget default styles.
Now Click Save.
You have to fill in all the content fields of each widget to show the widget properly. You can also add styles if you need. Now to preview What you build you can view it by clicking the Preview Button.
Finally, you build a page and now you can make it the Home page or you can add the page to the menu for everyone to navigate.
Hope this helps you, Best Regards.


